Googlemap埋め込み

<section class="l-section">
<div class="l-container">
<div class="c-gmap">
<div class="c-gmap__head">
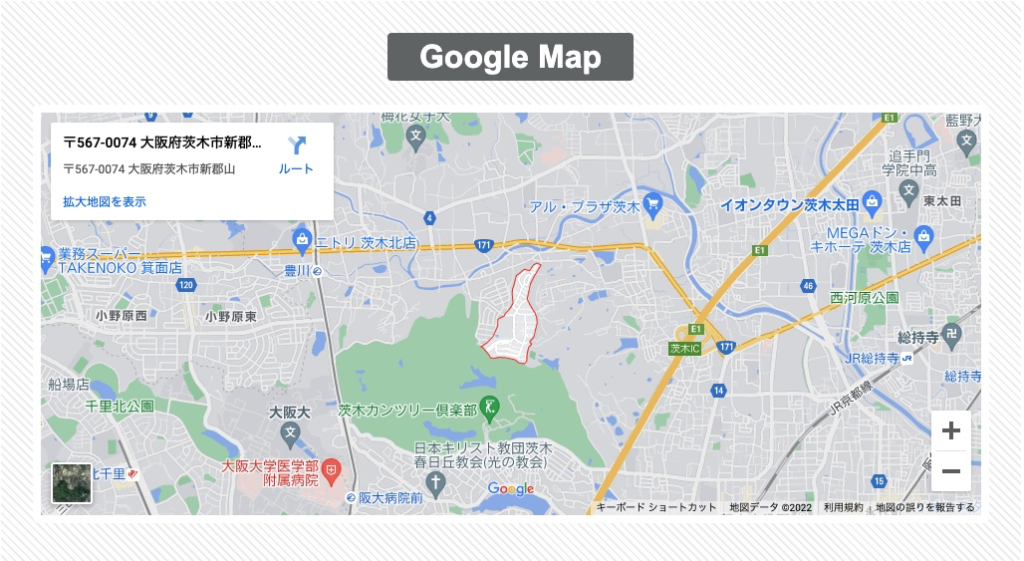
<h2 class="c-gmap__title">Google Map</h2>
</div>
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d13099.909081631808!2d135.543482!3d34.831664!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000fc94b7428523%3A0xb4960dfc6c460182!2z44CSNTY3LTAwNzQg5aSn6Ziq5bqc6Iyo5pyo5biC5paw6YOh5bGx77yS5LiB55uu!5e0!3m2!1sja!2sjp!4v1649901464749!5m2!1sja!2sjp" width="100%" height="420" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</div>
</section>2カラム

<!-- .c-cards c-cards--2col 2カラム -->
<div class="c-cards c-cards--2col u-margin-b--0">
<div class="c-card">
<figure class="c-card__image">
<img src="template/img/1012-shop-01.jpeg" alt="●●" width="320" height="212">
</figure>
<p class="c-card__detail">テキストテキスト<em>emで装飾</em>テキストテキストテキスト。</p>
</div>
<div class="c-card">
<figure class="c-card__image">
<img src="template/img/1012-shop-01.jpeg" alt="●●" width="320" height="212">
</figure>
<p class="c-card__detail">テキストテキスト</p>
</div>
</div>
<!-- .c-cards c-cards--2col 2カラムここまで -->3カラム

<!-- .c-cards 3カラム -->
<div class="c-cards">
<div class="c-card">
<figure class="c-card__image">
<img src="template/img/1012-shop-01.jpeg" alt="●●" width="320" height="212">
</figure>
<p class="c-card__detail">テキストテキスト</p>
</div>
<div class="c-card">
<figure class="c-card__image">
<img src="template/img/1012-shop-01.jpeg" alt="●●" width="320" height="212">
</figure>
<p class="c-card__detail">テキストテキスト<em>emで装飾</em>テキストテキストテキスト。</p>
</div>
<div class="c-card">
<figure class="c-card__image">
<img src="template/img/1012-shop-01.jpeg" alt="●●" width="320" height="212">
</figure>
<p class="c-card__detail">テキストテキスト</p>
</div>
</div>
<!-- /.c-cards 3カラムここまで -->ピックアップ以外の場所で画像とテキスト横並び ※オレンジの影なし

<!-- .c-media 画像とテキスト横並び -->
<div class="c-media">
<figure class="c-media__image shadow-none">
<img src="template/img/1012-area-01.jpeg" alt="●●" width="448" height="300">
</figure>
<div class="c-media__txt">
<p>テキストpで下に余白、brで改行。テキストpで下に余白、brで改行。テキストpで下に余白、brで改行。テキストpで下に余白、brで改行。</p>
<p>テキストpで下に余白、brで改行。テキストpで下に余白、brで改行。<br>
テキストpで下に余白、brで改行。テキストpで下に余白、brで改行。</p>
<p>テキストテキスト<em>emで囲むと装飾</em>テキスト。</p>
</div>
</div>
<!-- .c-media 画像とテキスト横並びここまで -->テキスト幅いっぱい

<!-- .c-text テキスト全幅 -->
<div class="c-text">
<div class="c-card__detail">
<p>テキストテキストテキストテキストテキストbrで改行<br>テキストテキストテキストテキストテキストストテキストテキストテキストテキストストテキストテキストテキストテキストストテキストテキストテキストテキスト</p>
<p>テキストテキストテキスト<em>emで強調</em>テキストテキストテキストテキストテキストテキストテキスト </p>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
<!-- .c-text テキスト全幅ここまで -->