Webデザインセオリー Advent Calendar 2015への参加記事になります。
こんにちは!はじめましての方が多いと思いますので簡単に僕の自己紹介をさせていただきます。
大阪の枚方市でフリーランスのWEBクリエイターをやっております岡田大誠と申します。
3年ほど前に職業訓練校で半年基礎を勉強してから、制作会社や複数の企業を経て今年からフリーランスで活動しております。
職業訓練校ではソフトの使い方は教えてくれるのですが「デザイン」の知識自体は訓練校ではやらなかったので、独学で自分なりにデザイン勉強しました。
ですので、今でこそ多少はマシになったものの、当初はひどいカオスなデザインをたくさん生み出しておりました(笑)
デザインについての知識やセオリー・ノウハウはたくさんあると思いますが、今回の記事では僕が独学で勉強したなりに気をつけている「配色」に関するセオリーなどを紹介させていただこうと思います。
デザインのプロの方などには物足りない内容になると思いますが、初心者の方や僕と同じように独学でデザインを始める人のお役に立てれば幸いです。
ぜひ、生暖かい目でこの記事を読んでいただければと思います(笑)
とにかく、色を適当に選ばない
WEBの勉強をしはじめたときに、いちばんやっていたのがこれでした。本当にこれは初心者が一番やってしまうミスだと思います。

↑こんな配色のデザインみたことありませんか??
さすがにこれは素人くさいなと誰でもわかると思うのですが、これに近いひどい配色を僕自身よくやっていました。
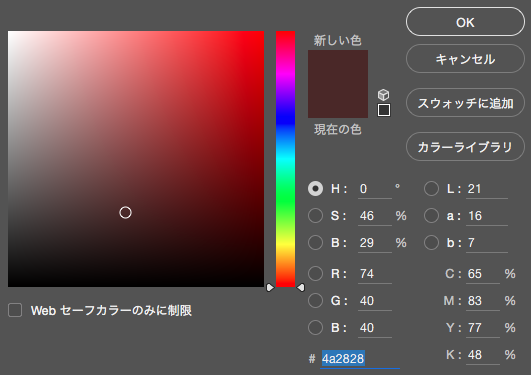
photoshopなどに色を選べるカラーピッカーがあり、そこで色を適当に選んでいたのが原因でした。熟練の方ならある程度ここから選んでも大丈夫だと思うのですが、初心者のときは避けたほうが無難だと思います。

なぜ、ここから選ぶとひどい配色になるのか??配色のバランスという問題もありますが、ついついギラギラした色を選びがちだからです。
例えば「赤」という色一つでも「暗い赤」「紫に近い赤」「淡い赤」などいろいろな赤色があるのですが、初心者のころは「超エネルギッシュなギラギラレッド」を選びやすいです。
WEBの世界はRGBというカラーモードでできています。簡単に言うと赤・青・緑の光の三原色で色んな色を表現しています。
「光」の三原色なので、光っています。イメージしている落ち着いた赤を選んだつもりでも、光を発している赤色なのでつい「ギラギラした赤」になりがちです。
色を使い過ぎない
これもよくある初心者のころにやってしまうミスです。先ほどのサンプルの画像でも「黄緑、赤、青、水色、ピンク、白」実にカラフルな色を使いまくっています。
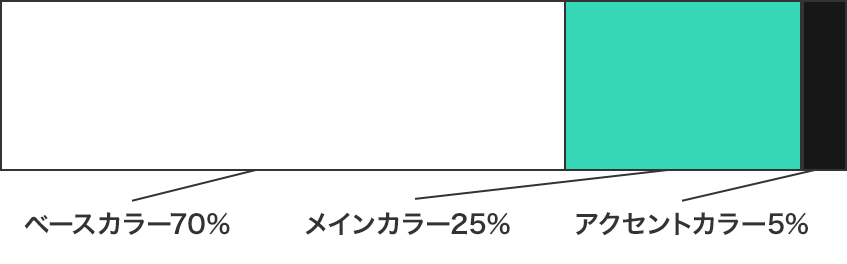
「ベースカラー・メインカラー・アクセントカラー」
基本的にですが、この3色に色数抑えると落ち着いた配色になるかなと思います。もちろんもっと増やしてもいいですが、初心者の頃は色を使いまくりたい気持ちをぐっと我慢して、色数を3色程度に抑えましょう。
僕も今も、色数は使い過ぎないように気をつけております。

ベースカラーが70%、メインカラーが25%、アクセントカラーは5%みたいなバランスがいいと思います。
ベースカラーは使う面積が大きいので、できるだけ落ち着いた色を使うといいでしょう。
配色ツールを使う
適当に色を選ぶとギラギラしてしまいますし、他の色との相性や組み合わせも大事です。
初心者の方でも配色について、とても便利なツールやサービスがあるので、そういうものを使うとダサイ配色になりにくく、落ち着いた配色ができると思います。
今回の記事では特に僕が使用しているこちらのサイトをご紹介させていただきます。
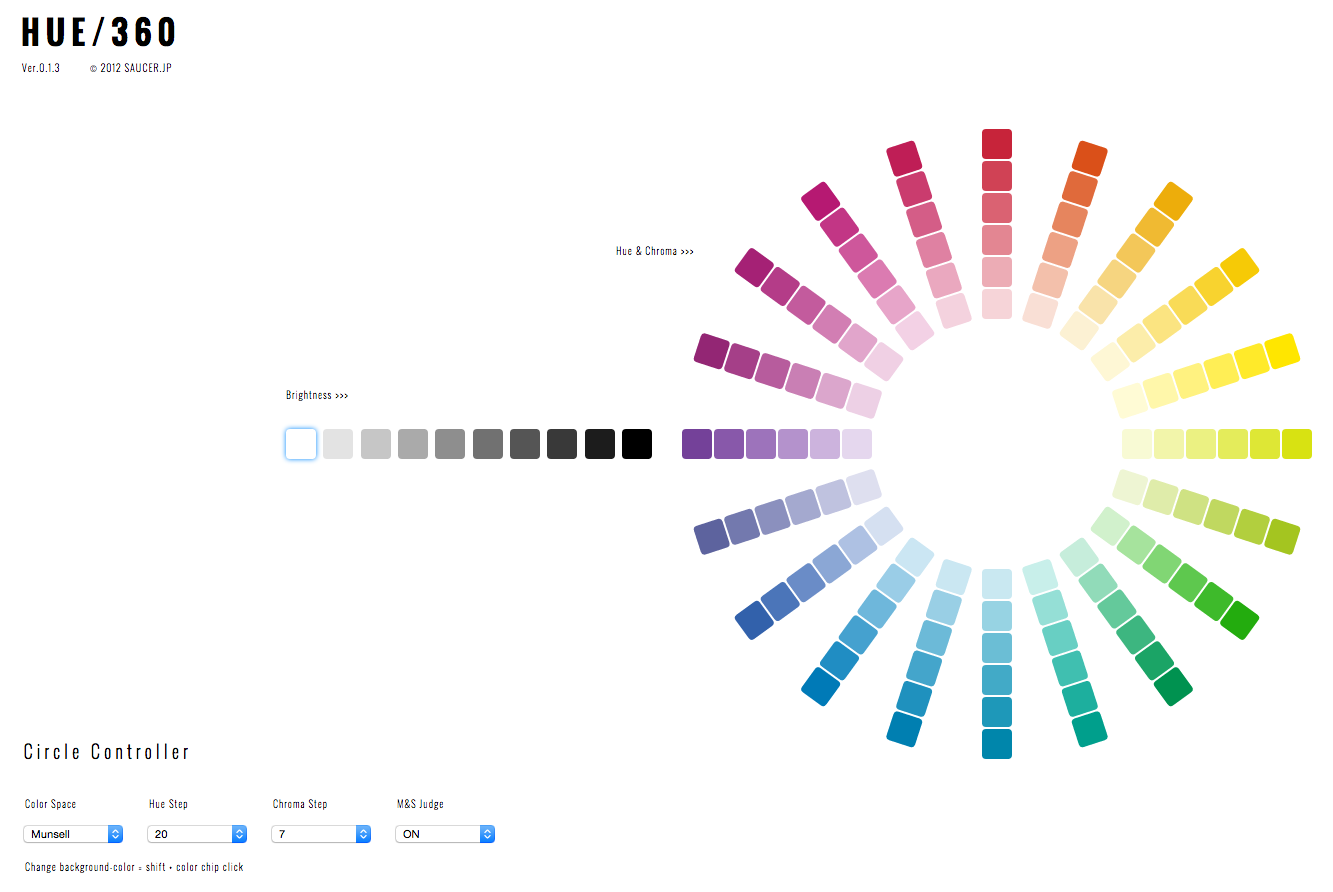
HUE/360
こちらのサイトはよく利用させていただいており、表示されている色もギラギラした色ではないので素人くさい配色にはなりにくいです。
使用してもらえればわかると思うのですが、適当に色をクリックしていくと選んだ色と相性のいい色を残して他は非表示になります。
色を選んでいくと画面左下に選んだ色が表示されているので「Print User Color」をクリックすると選んだ色のカラーコードが表示されます。
すげー便利!
ということで、最後に記事の最初でお見せしたひどい配色の画像をこちらのサイトの配色を使って修正したいと思います。

どうでしょうか?
かんたんにやってみましたが、最初のひどい配色よりもだいぶマシになったんじゃないでしょうか?
以上、僕がデザイン独学なりに気をつけている配色のセオリーでした。少しでもみなさんのお役に立てたなら幸いです。
ではでは。